Bu yazımızda kullanıcı arayüzü geliştirme(frontend development) sürecinde uygulanan ve performans arttırma yöntemi olan dosya içeriklerinin azaltılması işlemi üzerinde duracağız. Bu işlem yabancı kaynaklarda minification olarak geçer. Javascript minification ya da css minification olarak karşılaşabiliriz.
Kodun okunabilirliğini arttırabilmek içi geliştiriciler olarak Javascript kodlarını düzgün biçimlendirerek ve anlamlı isimlendirmeler kullanarak yazarız. Değişken isimleri anlaşılır ve mümkün olduğunca uzun olur. Her satıra ayrı tanımlamalar yapılır. Kodda karmaşa oluşmaması için ne gerekiyorsa yapılır. Bu durumda dosyada boşluk karakterlerin sayısı ve değişken isimlendirmelerinden dolayı gereksiz karakter sayısı artar. Tabi gereksiz karakter kavramı kodu yorumlayan mekanizmaya göredir bize göre değil. Hal böyle iken dosya boyutu da doğal olarak büyür. Hele ki modüler yapıda bir uygulama geliştiriyorsak modüller arttıkça kodlar da artacaktır. Nihayetinde uygulamamızın yüklenmesi uzun sürecektir. Bu gibi durumlarda dosyadaki gereksiz boşluklar ve uzun isimlendirmelerin küçültülerek dosya boyutunun azaltılması gerekmektedir.
Örneğin aşağıdaki javascript kodu açık ve anlaşılır şekilde yazılmıştır.
var getProduct = function(productCode){
var productList = GetProductFromService(productCode);
return productList;
}
Bu kodun küçültülmüş hali şu şekilde olacaktır:
var getProduct=function(e){var t=GetProductFromService(e);return t}
Bu şekilde yüzlerce satırlık kodlar tek satır haline getirilir. Ağ üzerinden indirilen dosyaların boyutu küçüleceği için kullanıcı tarafına kolayca yüklenebilir.
Javascript dosyalarının küçültülmüş halleri gelenek olarak dosyaadi.min.js şeklinde adlandırılır. Yani dosya adında min ifadesini görünce dosyanın minimize edilmiş hali olduğunu anlayabiliriz.
Javascript dosya boyutlarının küçültülmesi işlemini manuel olarak yapmak çok zor bir işlemdir. Bu işlemin otomatik olarak yapılması gerekmektedir. Geliştirme yaptığımız IDE özelliklerinde minification özelliğinin olması bize avantaj sağlar. Ancak piyasada bu işlemi yapan araçlar da mevcuttur. Bu yazı da YUIcompressor aracı ile dosya küçültme işlemini gerçekleştirmeye çalışacağız. Geliştirme ortamı olarak ise Webstorm kullanılmıştır.
YUIcompressor yüklemek için nodejs komutunu kullanıyoruz. Yükleme komutu şu şekildedir:
npm install -g yuicompressor
Webstorm eklentilerinden File Watcher yüklü olması gerekmektedir. Bu eklenti javascript dosyalarımızın takibini yaparak otomatik olarak *.min dosyalarını oluşturacaktır.

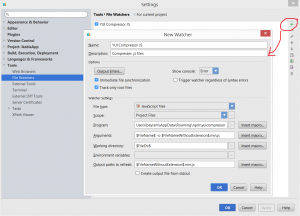
Daha önce yüklediğimiz YUIcompressor aracını Webstorm tarafına tanıtmak işlemi aşağıdaki ekran çıktısında gösterilmiştir. Program kısmında
C:\Users\{user}\AppData\Roaming\npm\yuicompressor.cmd şeklinde dosya seçilmelidir.

Bu işlemden sonra javascript dosyalarımız YUIcompressor tarafından takibe alınmıştır. Herhangi bir javascript dosyasında işlem yapıp kaydettiğimizde aşağıdaki gibi bir görüntü oluşacaktır.

Görüldüğü üzere otomatik olarak min dosyalarımın oluşturulmaktadır. Artık HTML dosyalarımızda kullanabiliriz.